
If you’re not as much of a “techie” as some of us Monkeys, adding images to your WordPress website may feel overwhelming; we promise it’s not that bad. To prove it, we will show you just how easy it is to do it (the right way).
Let’s start off by going into a post or page that you’re working on and would like to add images to. Once there, get your cursor to the place where you would like to add the image.
Now, you have two options:
- Find the image you want to add to your desktop and simply drag the image where you would like it to be placed within your editing box.
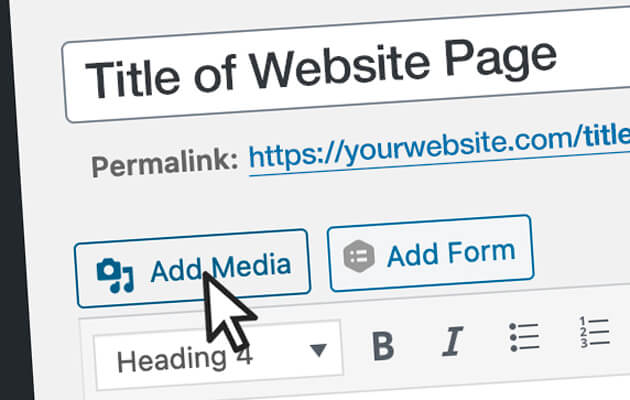
- Click on the “add media” button above your editing box.
Whatever option you decide to go with, you’ll see the media library pop up.
If you dragged your image from your computer, it will already have begun the upload process. If you chose to click the “Add Media” button, you will have to drag the image from your desktop into the media library to start the upload.
Once the image is uploaded, you will notice a checkmark in the corner of the image. You will also see fields on the right side of the screen where you will need to fill in some information.
Image Title & Alt Text
The boxes labeled Title and Alt Text are of particular importance concerning SEO (Search Engine Optimization). Both of these boxes can contain the same content. The most important part of this section is to give a clear and accurate description of what the image is. If it’s a picture of a monkey swinging from a tree, be sure to type “monkey swinging from a tree.” These fields are important for multiple reasons:
- The title box offers some description of the image for anyone hovering over the image with their mouse. In our example, we typed “Production Monkeys logo.”
- The alt text is essential for the proper on-page SEO of your images. Because Google cannot physically look at the images on your site, this tag lets search engines know what the image is. It is important to be clear and concise in describing your image. This is also a great place to include some keywords.
- The alt text is also used by screen readers to allow visually impaired users to understand what images are being used to enhance the content.
Next, you need to make some selections within the ATTACHMENT DISPLAY SETTINGS area.
Image Alignment
Before we publish the image on the page, we need to decide how it’s going to be placed within the content of the page.
By default, WordPress will select “none” for you, but you can also choose Left, Right, and Center.
Alignment – None
When none is selected, the image breaks the page, meaning the text above and below it stays above and below it. (Weird, right?)
Alignment – Left
When left is chosen, the image floats to the left of the text and the text wraps around it.
Alignment – Right
When right is chosen, the image will float to the right of the text and the text will again wrap around it.
Alignment – Center
Notice that when the image is centered, it behaves very similarly to when you chose “none” as the option. The key difference is that the image will remain in the center of the page instead of staying on the left. The content does not “float” to either side of the image when you choose center, but rather stays above and below it.
Linking to the Image
The default behavior WordPress uses when someone clicks on an image is to take them to a the larger image file. If this isn’t the way you want to go, you’re in luck, you’ve got options. When you’re uploading your image, take a look at the “linking” section on the right.
Here are your other options:
- No link – the image will not clickable.
- Linking to the attachment page – the attachment page is simply a page with the image on it by itself. For most users, this option won’t be used.
- Custom URL – this custom URL can be a page on your website, or an external page, it’s entirely up to you. This is by far the most popular option. This is particularly useful when referencing something that you would like to provide a link to. For instance, if you were writing a blog about a product you sell, you could include an image of the product and link it directly to the purchase page make it easier for your users to get to that page.
Image Size
Finally, we’ve got to pay attention to the size of the image we’re inserting into the page.WordPress gives you the option to select pre-set sizes – Thumbnail, Medium or Large. You can also choose Full Size or Custom Size. You’ll want to make a selection based on what fits in your space. Most of the time, WordPress will optimize the size for you, so give that a try. With that said, if a specific size is required for your website, Production Monkeys will provide you the correct size to use. We’ll do everything we can to make it easy for you to make beautiful blog posts and pages.
Ready for the moment of truth? Click “insert into post” and you should be good to go.
Bonus field – Captions
If you’re one of those super observant people who notices all the little details, you may have noticed we left out one of the options on the right hand side of the screen. This was intentional as it’s only used in rare cases.
This is the option add captions to images. Let’s take a look at how WordPress handles this.
When you’re adding the image, the caption box is just below the title option. Once this is filled in, click “insert into post” and we’ll take a look.
Notice the little box it places around the image and the caption? Did you also notice it doesn’t look so great? If your design doesn’t account for captions, don’t do it! Your friendly monkeys are just looking out for you.
As always, if you get stuck, we’re happy to help. Just give the Production Monkeys a call at 605-262-5075.










